MakeCode ဆိုတာ ….
MakeCode ဆိုတာကိုတော့ Micro:Bit အသုံးပြုသူတိုင်း သိပြီးဖြစ်ကြပါလိမ့်မယ်။ မသိသေးသူတွေအတွက် မိတ်ဆက် ပြောပြရမယ်ဆိုရင် MakeCode ဆိုတာက Microsoft က ထုတ်လုပ်တဲ့ online coding platform တစ်ခု ဖြစ်ပါတယ်။ ကလေးတွေအတွက် ကွန်ပျူတာသိပ္ပံဘာသာရပ်တွေကို အလွယ်တကူ သင်ကြားပေးနိုင်ဖို့ ပြုလုပ်ထားတဲ့ Platform တစ်ခုပါ။ MakeCode က MicroBit လို controller တွေနဲ့ တွဲပီး coding ရေးလို့ရသလို 2D Arcade Game Development အတွက်လဲ အသုံးချလို့ရပါတယ်။ နောက်ပီး Minecraft Edu version နဲ့လဲ တွဲပီး ရေးလို့ရပါတယ်။ ဒီလိုရေးတဲ့နေရာမှာ MakeCode က Block Programming အပြင် Javascript ကို အရင်ကတည်းက ထောက်ပံ့ပေးထားပါတယ်။ ဆိုလိုတာက ကလေးတွေအတွက် drag & drop ဆွဲချပီး အလွယ်တကူ Code ရေးလို့ရသလို Javascript လိုမျိုး အခြေခံကျတဲ့ Programming language ကိုပါ စတင်လေ့လာလို့ ရပါတယ်။
ဒီ COVID ကာလအတွင်းမှာ Microsoft MakeCode Team က 2020 Beta version အကြောင်းကို April 28 ရက်နေ့က ကြေညာသွားခဲ့ပါတယ်။ June လ မှာ လုံးဝ ပြည့်စုံဖို့ မျှော်မှန်းထားတယ်လို့ ဆိုပါတယ်။ ဒီ beta release မှာ စိတ်ဝင်စားစရာကောင်းတဲ့ အပြောင်းအလဲတွေ အများကြီး တွေ့ရပါတယ်။ ဒီ blogpost မှာတော့ အသစ်ထပ်ထည့်ထားတဲ့ feature တွေအကြောင်းကို အကျဥ်းချုပ် မိတ်ဆက်ပေးသွားမှာ ဖြစ်ပါတယ်။
Python Programming Support
အကောင်းဆုံး Feature အသစ်လို့တောင် ဆိုနိုင်ပါတယ်။ အရင်က Block Programming နဲ့ Javascript ကိုပဲ support ပေးခဲ့ရာကနေ အခုဆိုရင် MakeCode ကို Python နဲ့ပါ ရေးလို့ရပါပီ ။ Python က Machine Learning / Artificial Intelligence / Database Management / Robotics စတဲ့ နယ်ပယ်ပေါင်းစုံမှာ ဘက်စုံသုံးလို့ ရတဲ့ Programming Language တစ်ခု ဖြစ်တာကြောင့် ကလေးတွေအတွက်ရော ၊ လူကြီးတွေအတွက်ပါ MakeCode ကနေတဆင့် လေ့လာနိုင်တာက တကယ်ကို ကောင်းမွန်ပါတယ်။
Functions with return values
MakeCode က မနှစ်ကတည်းက Function တွေကို parameter တွေ ထည့်လို့ ရအောင် ပြုလုပ်ခဲ့ပီးပါပီ ။ ဒီနှစ်မှာတော့ Return value ခေါ်နိုင်အောင်ပါ Function အတွက် ပြုလုပ်ပေးထားပါတယ်။ ဒါကြောင့် အခုဆိုရင် Code ရဲ့ ဘယ်နေရာကမဆို function ခေါ်သုံးနိုင်ပါတယ်။
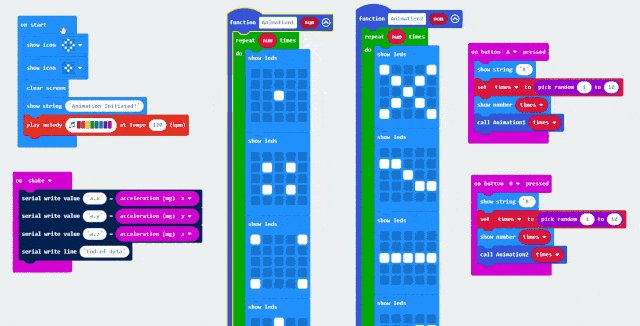
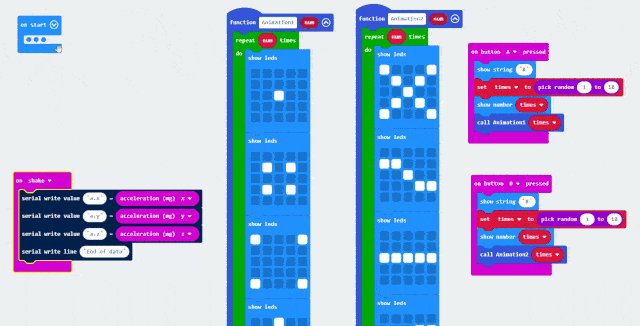
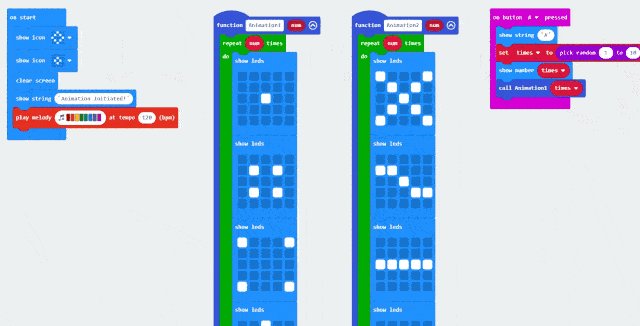
Expand/Collapse blocks
MakeCode ရေးဖူးသူတိုင်း ခံစားဖူးမှာပါ ။ ကိုယ်ရေးတဲ့ Program က စာမျက်နှာအပြည့် ဖြစ်လာတဲ့အချိန် ၊ function တွေ ရှုပ်ပွနေအောင် ခေါ်နေရတဲ့အချိန် တော်တော် စိတ်ရှုပ်ရပါတယ်။ အဲဒီအတွက် ဒီ version မှာ Function block တွေကို ချုံ့နိုင်/ချဲ့နိုင်တဲ့ dropdown action တခု အသစ်ထည့်ပေးထားပါတယ်။

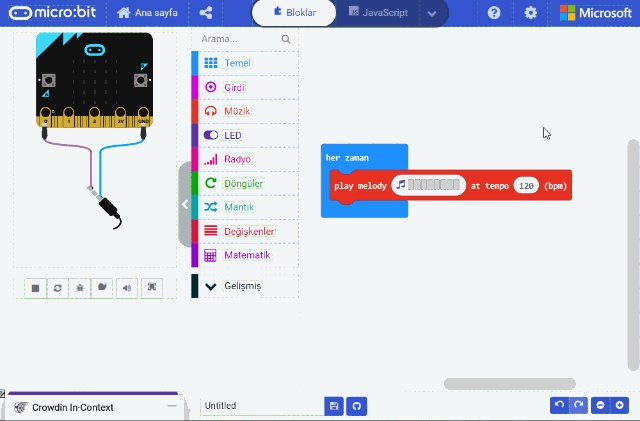
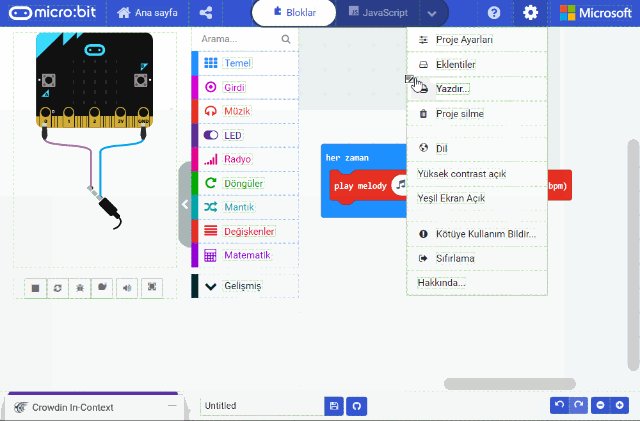
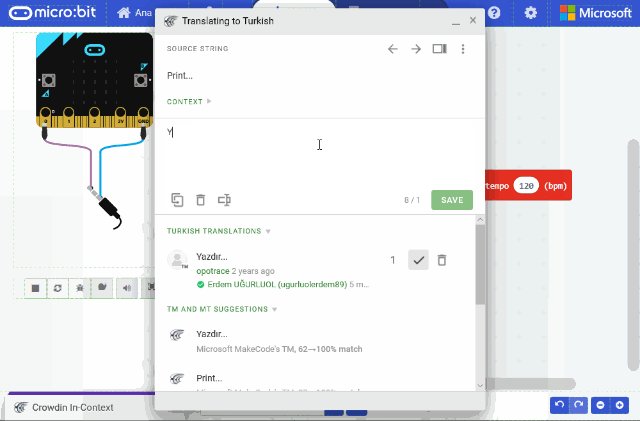
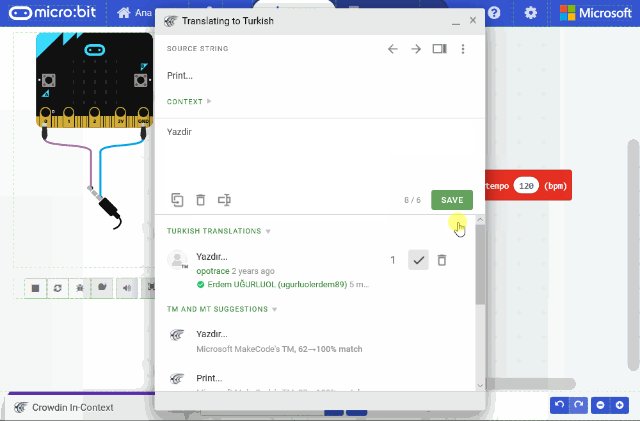
In-context translation
MakeCode ကို သုံးနေရင်းနဲ့ပဲ translate အလွယ်တကူ ပြုလုပ်လို့ရအောင် ဖန်တီးပေးထားပါတယ်။ အရင်က Crowdin ပေါ်မှာ translate ပြုလုပ်ရတာပါ ။ တဆင့်ခံနေတယ် ပဲ ဆိုပါစို့ ။ ဒါပေမယ့် စိတ်မကောင်းစရာက ဒီ feature မှာ မြန်မာဘာသာစကား အတွက်တော့ မပါဝင်သေးပါဘူး ။

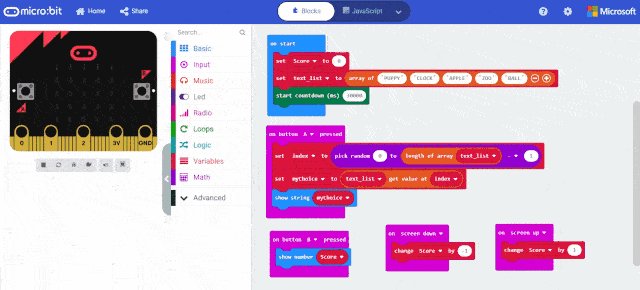
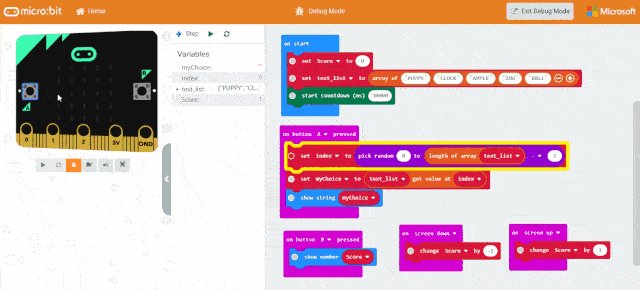
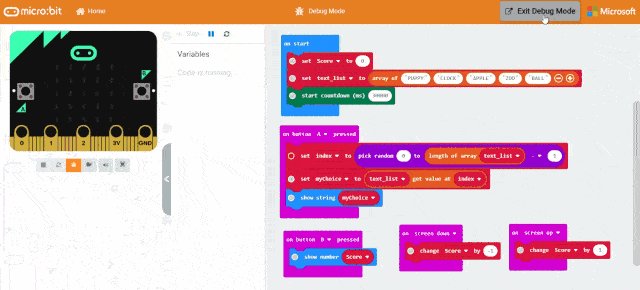
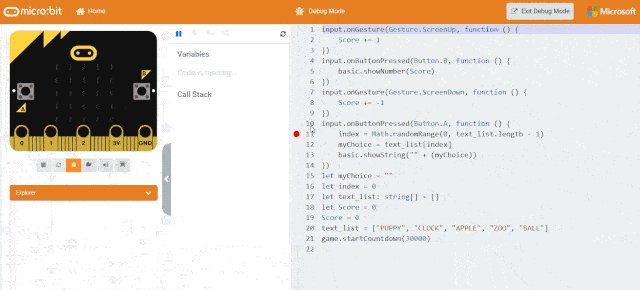
Debugger
ကွန်ပျူတာ သင်ကြားမှုဆိုင်ရာ ပညာရှင်များက Programming Language တစ်ခုကို လေ့လာတတ်မြောက်တယ်ဆိုတာက Syntax (ရည်ညွှန်းမှု အစုအဖွဲ့) ၊ Semantics (ဘာသာစကား ရဲ့ အနှစ်သာရ သီအိုရီ) နဲ့ State (လက်ရှိ အခြေအနေ) တို့ကို ဆက်စပ် နားလည်သဘောပေါက်ခြင်း လို့ ဆိုကြပါတယ်။ များသောအားဖြင့် ကျွန်တော်တို့ ရဲ့ လေ့လာမှုတွေမှာ syntax နဲ့ semantics ကို အာရုံစိုက်လေ့ရှိပါတယ်။ state ကိုတော့ မေ့ထားလေ့ ရှိတယ်။ အဲဒီအတွက် Debuggers များက ကျောင်းသူ/သားတွေအနေနဲ့ သူတို့ရဲ့ Program အကောင်အထည်ဖော်နေတဲ့ ဖြစ်စဥ် ၊ အနေအထားကို နားလည်သဘောပေါက်ဖို့ရာ အကောင်းဆုံး ကူညီပေးနိုင်တဲ့ အဆင့်မြင့် Tool တွေ ဖြစ်ပါတယ်။ ဒီအတွက် MakeCode Team အနေနဲ့ Block နဲ့ Text (Javascript/Python) editor တွေ အားလုံးမှာ debug လုပ်နိုင်စွမ်းကို ကြိုးစားထည့်သွင်းထားတာ ဖြစ်ပါတယ်။

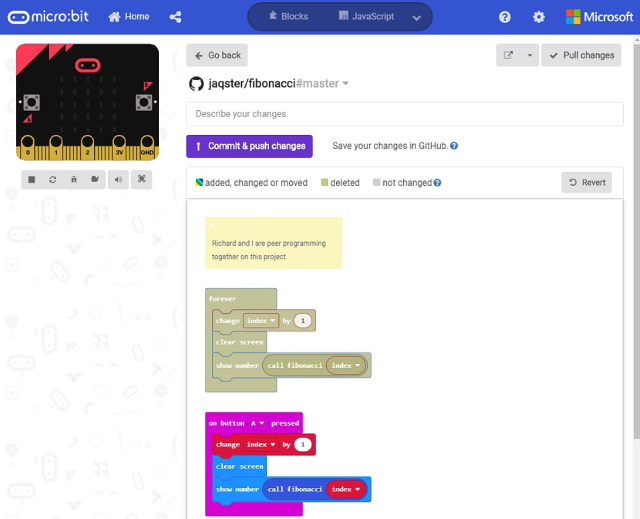
Github projects
နည်းပညာနဲ့ ရင်းနှီးသူတော်တော်များများကတော့ Git Technology ကို ရင်းနှီးပီးသားဖြစ်ပါမယ်။ Github ဆိုတာက Git နည်းပညာကို အခြေခံထားတဲ့ software တစ်ခုပါ။ MakeCode မှာ github ကို တခါထဲ integrate ထည့်သွင်းပေးလိုက်တာက ကျွန်တော်တို့ရဲ့ ကလေးတွေကို Open Source software development အကြောင်းတွေ ၊ Group Projects တွေကို ဘယ်လို manage လုပ်မလဲ ဆိုတာမျိုးတွေ ၊ Version control အကြောင်းတွေကိုပါ တပါတည်း မိတ်ဆက်ပေးနိုင်မှာ ဖြစ်ပါတယ်။ ကလေးတွေအတွက် ကွန်ပျူတာသိပ္ပံဘာသာရပ် အစမှာ တကယ်ကောင်းတဲ့ မျိုးစေ့ချပေးနိုင်သလိုပါပဲ။

Web USB
ဒီတစ်ခုကလဲ MicroBit သုံးဖူးသူ ဆို သိပါလိမ့်မယ်။ ရေးပီးသား Code တွေကို Micro:Bit ထဲ ထည့်ချင်တဲ့အခါမှာ .hex file ကို Download လုပ်ပီး Micro:Bit Drive ထဲ copy & paste ဆွဲထည့်ရပါတယ်။ အဲလို မဟုတ်ဘူးဆိုရင် Chrome Browser မှာပဲ အသုံးပြုလို့ ရတဲ့ Setting > Pair Device ကနေ Micro:Bit နဲ့ Computer နဲ့ကို တွဲဆက်ပီး တခါထဲ upload တင်လို့ ရပါတယ်။ ဒါပေမယ့် အဲဒီ Feature က အရင်က beta အဆင့်မှာသာ ရှိသေးတာပါ။ အခု 2020 version မှာတော့ ဒီ Feature ကို Microsoft Edge နဲ့ Chrome browser တွေအတွက် တရားဝင် ထည့်သွင်းပေးလိုက်ပါပီ ။ ဒါပေမယ့် အသုံးပြုမယ့် micro:bit မှာ နောက်ဆုံးထွက် firmware တင်ထားဖို့ လိုပါမယ်။

More music!
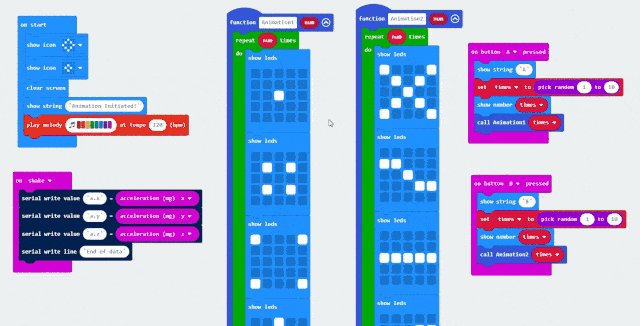
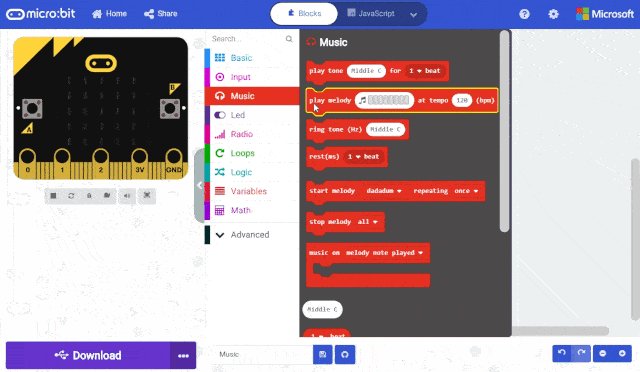
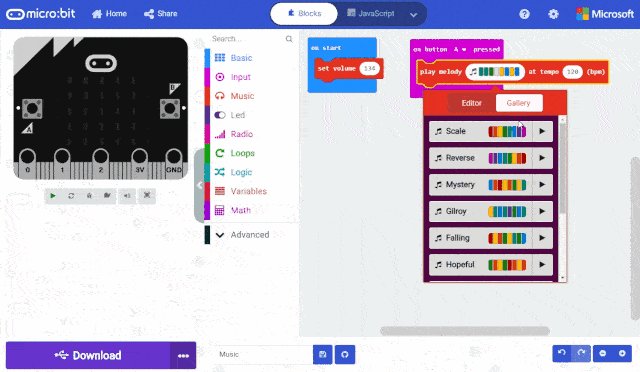
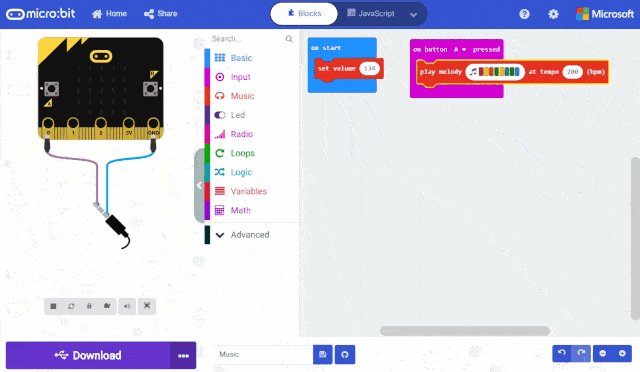
Micro:Bit ကို အသုံးပြုပီး ကလေးတွေကို သင်ရတာမှာ ပျော်စရာကောင်းတာက ဂီတသံ Music block လေးတွေ ပါတာပါ။ အခု version မှာတော့ Music category ထဲမှာ အသစ်တွေ ထပ်တိုးပေးထားပါတယ်။ အသံအတိုးအချဲ့ (Set Volume) feature ပါလာသလို အတွဲလိုက် တီးခတ်လို့ရမယ့် Play Melody block ပါ အသစ် ထပ်မံထည့်သွင်းပေးထားပါတယ်။

Break and Continue
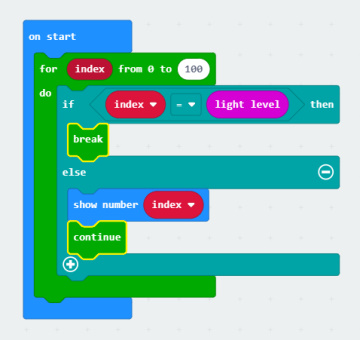
Loops category ထဲမှာ အသစ်ထပ်မံထည့်သွင်းပေးထားတဲ့ Block တွေကတော့ Break နဲ့ Continue ဖြစ်ပါတယ်။ ဒီ Block တွေကို ကြာရှည် run နေတဲ့ Loop ကို ရပ်တန့်ဖို့ ၊ Process ကို ရပ်ပီး အသစ်ပြန်စဖို့ စသဖြင့် အသုံးချနိုင်ပါတယ်။

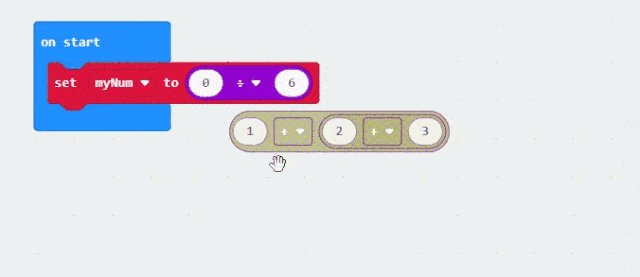
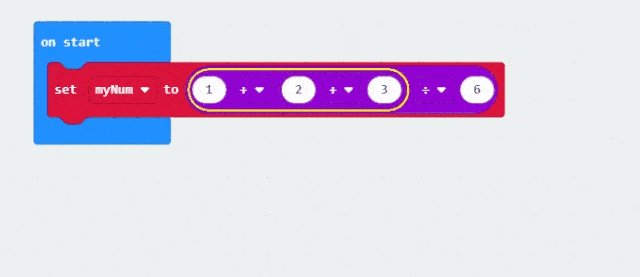
Dot-to-dot connectors
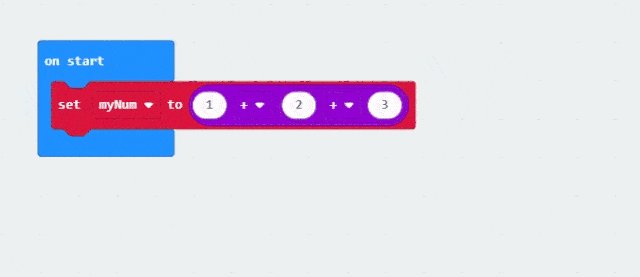
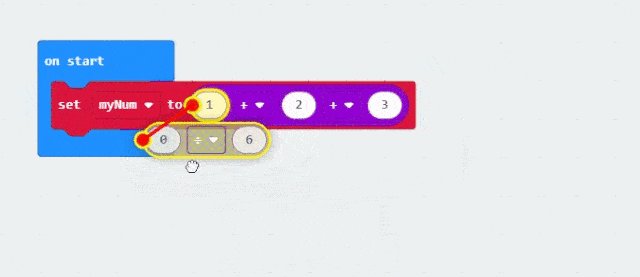
ဒီ Feature လေးက ချစ်စရာကောင်းပါတယ်။ MakeCode နဲ့ ရေးဖူးတဲ့ဆိုရင် သူ့ရဲ့ block တွေမှာ ထပ်ဆင့် ထပ်ဆင့် block တွေ ထပ်ထည့်ဖို့ အင်မတန် လက်ပေါက်ကပ်တယ်ဆိုတာ သိမှာပါ။ အဲဒီအတွက် အခုလို ဘယ်နေရာမှာ ထည့်မယ် ဆိုတာမျိုး ကူညီပြပေးနိုင်မယ့် connector ရှိလာတာက Code ရေးရတာ တော်တော်အဆင်ပြေလာမှာပါ။

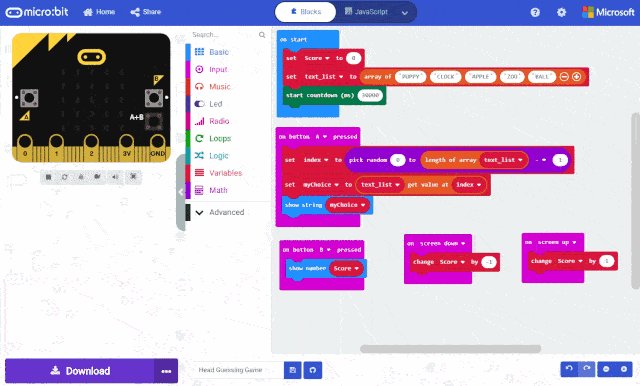
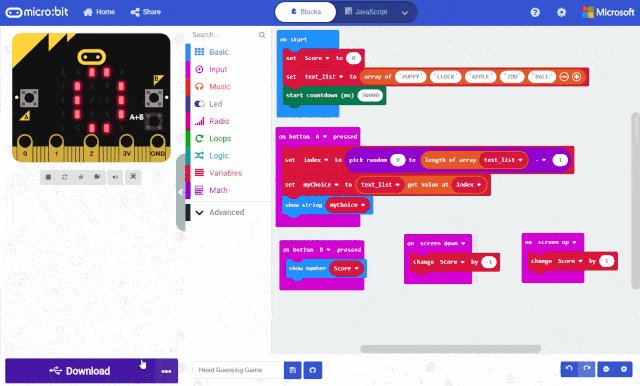
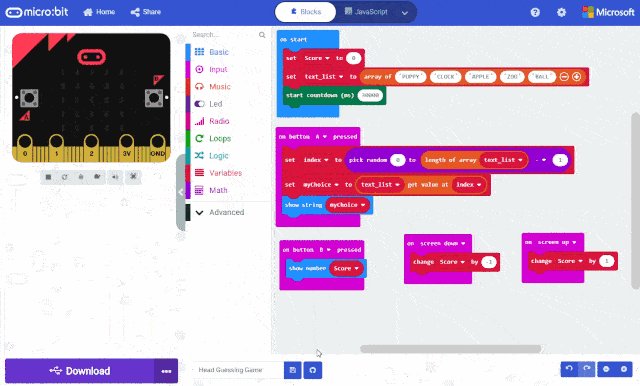
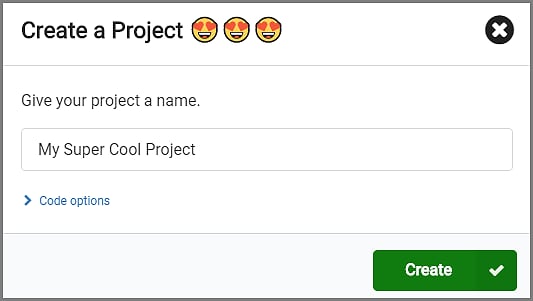
Project Name
MakeCode မှာ code ရေးတဲ့အခါမှာ Project Name ပေးဖို့ အမြဲ သတိမေ့တတ်ပါတယ်။ သူက Untitled project အနေနဲ့လဲ Micro:Bit ထဲကို တန်း upload တင်လို့ရတာမျိုး အရင်က လုပ်ပေးထားတာဆိုတော့ ။ အခု version မှာတော့ New Project လို့ ခေါ်လိုက်တာနဲ့ Create a Project ဆိုပီး အမည်ပေးဖို့ prompt တခု ကျလာမှာ ဖြစ်ပါတယ်။

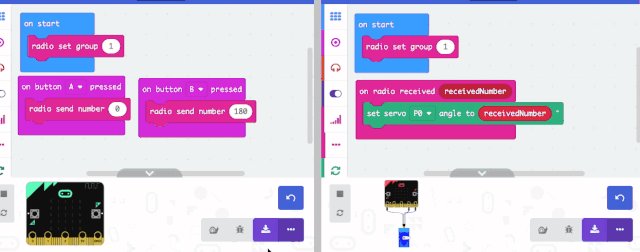
Multi-Edit
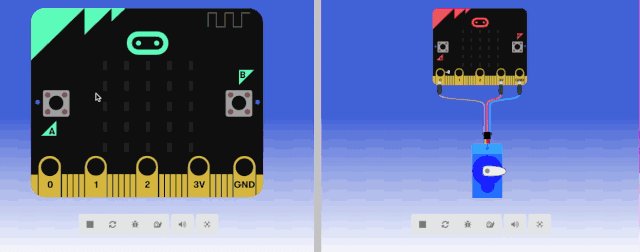
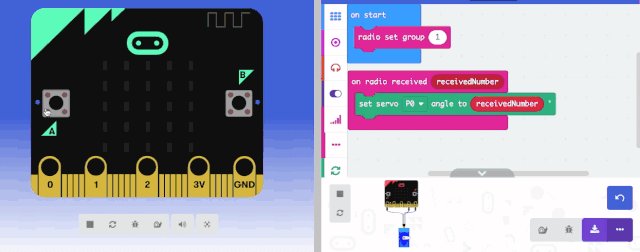
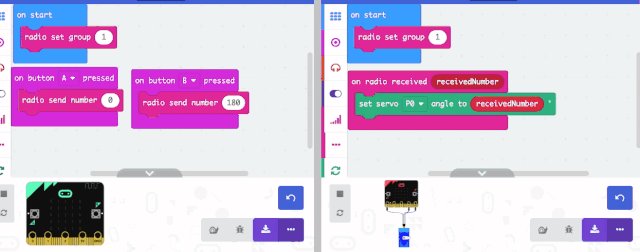
Radio Program တခုအတွက် Micro:Bit ၂ ခု ကို အသုံးပြုပီး သင် ရေးရမယ် ဆိုပါစို့ ။ တစ်ခု က message ပို့ဖို့ ၊ တစ်ခု က message ကို လက်ခံဖို့ ။ အရင်ကဆို အဲဒီအတွက် Program ၂ ခုကို သီးခြားဆီ ရေးရတာပါ။ အခုတော့ တပြိုင်နက်ထဲနဲ့ Program ၂ ခုစလုံးကို ရေးလို့ စမ်းလို့ရမယ့် multi-edit feature ရှိပါပီ။ အဲဒီအတွက်ကိုတော့ makecode.com/multi ဆိုတဲ့ Multi-edit version editor ကို အသုံးပြုရမှာ ဖြစ်ပါတယ်။

QR Code sharing
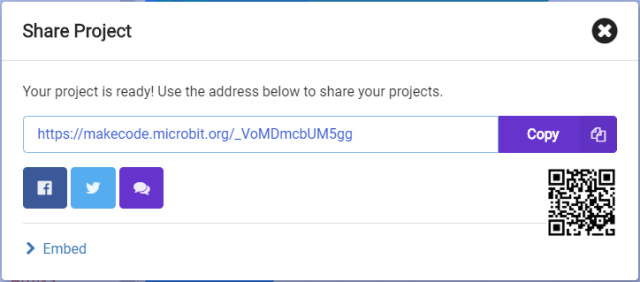
အရင်က Project တွေကို share တဲ့နေရာမှာ Link အရှည်ကြီး ပေးရမယ့်အစား QR Code ကို scan လိုက်ရုံပဲ အခု လိုပါတယ်။

Writing your own tutorials
ကိုယ်ပိုင် Tutorial တွေ ဖန်တီးဖို့အတွက် ပိုပီး လွယ်ကူအောင် လုပ်ပေးထားပါတယ်။ ပထမနည်းလမ်းတစ်ခုက – makecode.com/tutorial-tool ကနေတဆင့် ရေးလို့/စမ်းလို့ ရပါတယ်။ နောက်တနည်းကတော့ MakeCode editor ထဲမှာပဲ github နဲ့ ချိတ်ပီး tutorial တွေကို တည်ဆောက်လို့လဲ ရပါတယ်။

You must be logged in to post a comment.